Web Design Trends 2017 – Trends You Cannot Avoid
Evolution is a part of life. Keeping pace with the life, technologies also keep on evolving as humans are very passionate about moving ahead. Evolution refreshes life as well as technology. Something that appeared new and refreshing yesterday may seem outdated tomorrow. The same thing happens to the web technologies too. Gone are the days when the web designers believed in following same the trends year after year. The modern era requires the introduction of new ideas that can use the latest technology to add freshness to life as well as business.
Evolution refreshes life as well as technology.
To spice up websites and bring businesses the advantage of new ideas and concepts, the designers are all set to follow some new trends in 2017. Following are some of those that you can try if you are planning to redesign your existing website or even create a new website for your business:
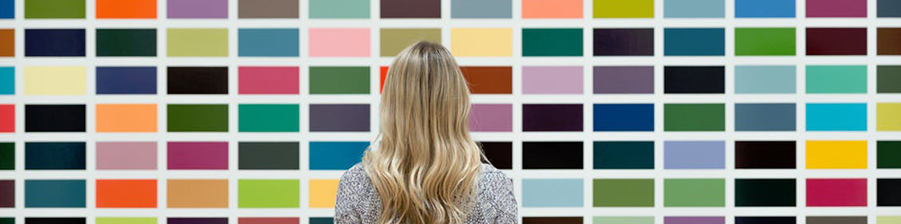
Vibrant Color Composition

Whatever be the trend, you cannot avoid the best color combination for your website. It enriches the visual experience. The visitors relate them with the color of the websites when it opens up on the monitor. It affects the thoughts and ideas of the visitors to a greater extent. Selection of color depends on the business owner to a greater extent. However, the trends show that lighter shade are likely to dominate in 2017. You can decide the right color to impress your visitors.
It affects the thoughts and ideas of the visitors to a greater extent.
Video With Sound

To add a lively feature to website, videos are absolutely mandatory. They become even more important as humans love to watch videos. Adding a high-quality video on the index/home page can grab the attention of the visitors almost instantly. Quality GIFs can also be a potential alternative for videos. Play these videos in a continuous loop so that visitors can view them till they stay on the page.
Bold and Distinct Typography

Textual cleanliness is a fast-growing trend for website in 2017. Keeping the remaining page relatively clean, they are turning to bold typography that represent the text in a distinctive manner. Noticeably, the bolder text needs to be very strong indeed. It would have the distinctive capability to convey the right message.
Noticeably, the bolder text needs to be very strong indeed.
Simple Yet Impressive Text

Modern websites pay more attention to the visuals. To attract the visitor’s mind instantly, the design needs to be very catchy. Here, the importance of text reduces to some extent. However, the companies should be very positive about using short and impressive texts at convenient places.
The design needs to be very catchy
Conversational User Interface (UI)

Engaging the visitors in the activities offered by the website is a great way to get them involved. Including a popular chat platform in the landing page can make visitors spend some time on the page. This will effectively reduce the bounce rate to a great extent.
Responsive Design

It started in 2016, and it will continue to be a major feature of upcoming websites in 2017 too. The success rates for websites with responsive design are higher. Efficient use of CSS media queries brings superb flexibility. As a result, the website adjusts itself according to the screen size and resolution of different devices.
The success rates for websites with responsive design are higher.
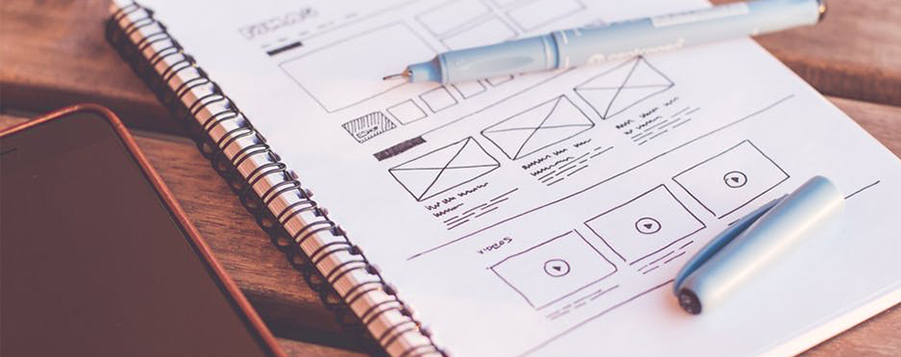
Prioritized and Wide Use of Prototyping Tools

In the opinion of the experienced and successful designers, the trend of using prototyping tools started a couple of years back, but it did not leave an impact then. However, these tools are certainly going to bounce back in 2017. Both UI and UX designers can find some great help from these tools while executing their designing ideas. Among many popular Prototyping Tools, the designers are likely to prefer working with Webflow, Marvel, Uxpin, and InVision. You can always expect a better representation of aesthetic ideas with these tools.
Both UI and UX designers can find some great help from these tools while executing their designing ideas.
Tailor-made Illustrations

Illustrations are always attractive as they bring an interesting visual experience to the visitors. By putting bespoken illustrations, you can leave an immediate impact on the visitor’s mind. Obviously, this may increase the responsibility of the illustrators to a greater extent. They must make sure to come up with some unique ideas before creating the illustrations.
By putting bespoken illustrations, you can leave an immediate impact on the visitor’s mind.
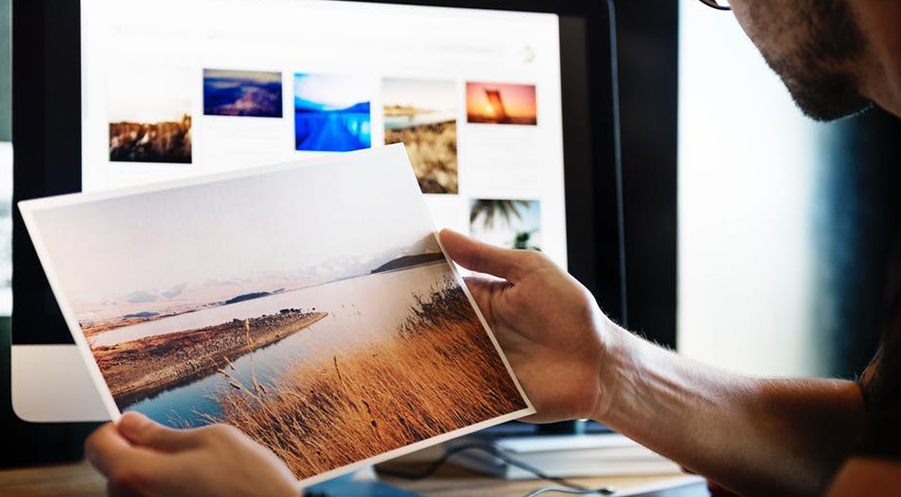
Authentic Photographs

Colorful and high-resolution photographs would continue to be an essential part of modern websites in 2017. Instead of finding photographs from various websites, capture best photographs of your own and use them in the website. It will make the websites more personalized with no chance of copyright violation issues.
Instead of finding photographs from various websites, capture best photographs of your own and use them in the website.
Add Life To Website With Mind-Boggling Animations
Animations can describe a situation or mood better than the words. Though flash animations are reducing their impact, the designers can find alternate ideas for creating engaging animations. However, they should be wise to use minimum number of animations as per the requirements.
Animations can describe a situation or mood better than the words.
Include Forms Wherever Necessary

Forms have been in use since last few years, and they would continue to appear in the leading websites in 2017 too. Forms are good techniques to encourage visitors to participate in the activities offered by the websites. It obviously makes them stay on the pages for some time. From the Search Engine Optimization (SEO) point of view, this is highly appreciable.
It obviously makes them stay on the pages for some time.
Impeccable Functionality

Various types of functionalities add more variety to the websites. They make the website more user-friendly. Functionalities of various types had been in use in the websites, and they are all set to increase in 2017 too. They return better UX for the website owners and it is good for the growth of the business in the future.
They make the website more user-friendly.
Non-Symmetric Designs
2016 witnessed a landmark trend that broke the rule of symmetric design. With Non-Symmetric Design, the designers will continue to create rare concepts in 2017 too. Such a design does not appear perfectly balanced on left and right sides. To witness what impact Non-Symmetric design can create for your website, visit durimel.io or culture.pl.
With Non-Symmetric Design, the designers will continue to create rare concepts in 2017 too.
More Use Of Material Design Techniques

Introduced in 2013, Material Designing concepts got into the mainstream design concepts in 2015. This concept uses geometric shapes of various types of enhance the visual impact of the website creating realism and more depth. The techniques that create Material Design use the Material Motion that it receives by focusing on the users activities to the website. Such a concept is paying rich dividends by adding success to the business. In 2017, the concept is all set to dominate across all major designing and development initiatives.
Such a concept is paying rich dividends by adding success to the business.
Virtual Reality (VR) Integrated UI

Getting right impact of Virtual Reality would be a much talked-about element in 2017. Though developing high-quality games is likely to get the advantage, other domains related to marketing are also likely to get the juice. You can expect more outputs when it comes to reaping the ultimate advantages. The designers can enhance the impact by incorporating three-dimensional visual effects. The practice of adding high-quality videos and interactive experiences is likely to reach the next level.
You can expect more outputs when it comes to reaping the ultimate advantages.
Mobile First UI

Faster growth of mobile users makes it necessary to create the mobile version of the website first that should be more compatible to the mobile screen resolutions. As the term ‘Mobile First UI’ itself tells, the designers would first develop the mobile version of the website first, and then convert the same for other devices. It has some technical differences from the concept of responsive web design and development.
Enhanced Usage of SVG
Popularly known as Scalable Vector Graphics (SVG) is a popular format for vector graphics. The specifications of SVG has been an Open Standard that is conceptualized and developed by World Wide Web Consortium (W3C). To get the right graphics, the designers would need to use Adobe Illustrator.

SVG brings the following benefits to the websites:
- Easily compresses the small files of all sizes
- Brings perfect retina display for the images
- Retains visual clarity while scaling the images, except the tiny images.
- Controls design with filters and interactivity
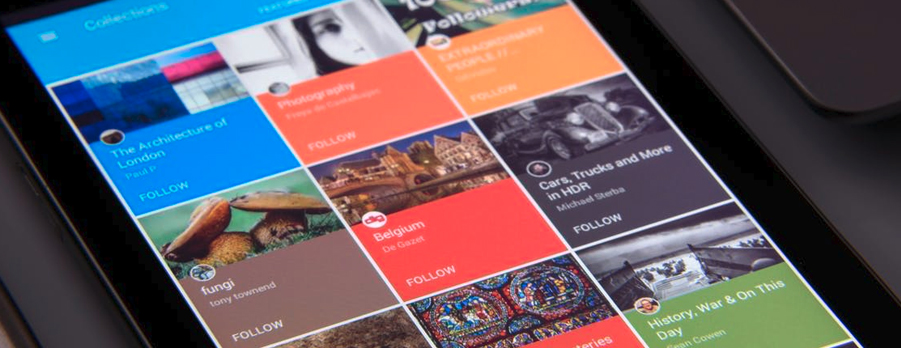
More Cards On Layout Plate

Initiated by Google in 2015, the Cards are now in frequent use in Pinterest and Facebook. With the unique concept, these cards are likely to grab the attention of designers even more strongly. Cards are nothing but pieces or excerpts of Text or Visual content that are presented in a systematic way. Instead of showing the whole thing is long and continued scroll, the viewers can feel it easy to get them through small cards. Undoubtedly, the concept brings a soothing experience to the viewers. The designers cannot ignore frequent yet wise use of cards in the websites in 2017.
With the unique concept, these cards are likely to grab the attention of designers even more strongly.
Innovative Scrolling Effects Including Parallax
Scrolling has been an unavoidable part of websites that once used to go to bottom from the top. However, things have changed drastically over the years. Since content creation has become one of the most important activities of the companies, so catering convenience becoming a priority. Here, use of Parallax design becomes a priority. The designers can use the concept within their builds. This can serve the purpose even more conveniently.
The Bottom Line
As a matter of fact, hundreds of trends appear almost every day. Some of them get an appreciation of the designer, whereas other fail. Still there remain possibilities of more trends appearing from time to time, and influence designers and others related to a particular website.
 Blog
Blog